公司网站制作形成视觉冲击
日期 : 2021-11-29 21:47:33
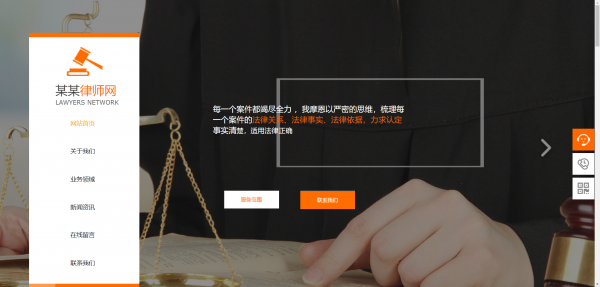
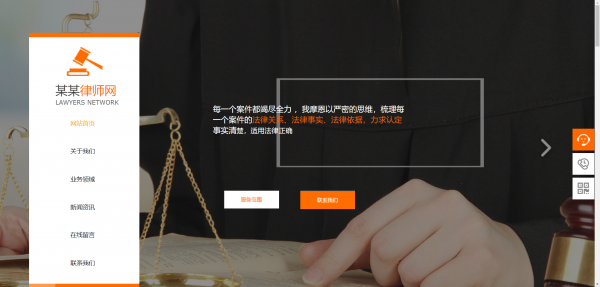
形成视觉冲击。网页设计大多是利用文字与图像相互结合的方式来呈现信息和传递信息的, 图像设计主要是把文字和图像经过加工, 再利用特有的处理技术, 让文字和图像的呈现方式更加具有感染力和视觉冲击力, 可以让浏览者对信息有更深的印象, 由此提高浏览效果和质量。

图形设计可以使图像和文♂字相互交换, 以更ζ 高效地满足浏览者的需求, 同时为人们呈现简洁且美『观的视觉效果, 而且还可以高效◤地呈现设计人员的设计理念, 让网页设计更人性化。


图形设计可以使图像和文♂字相互交换, 以更ζ 高效地满足浏览者的需求, 同时为人们呈现简洁且美『观的视觉效果, 而且还可以高效◤地呈现设计人员的设计理念, 让网页设计更人性化。

上一篇:公司网站制作网站︽摄影图片
下一篇:公司网站制作色彩搭配不协调



 相关文章
相关文章 精彩导读
精彩导读 热门资讯
热门资讯